巧妙的利用CSS3 来实现这么漂亮的动画的吧!
我不清楚大家对于CSS3的动画了解多少,但是我对于 CSS3的东西还是限制与用什么查什么的阶段。css3的animation动画,结合transform的大小、旋转、位移、斜切,通过两三行代码,便可做出很多有趣的效果。
第一、动画实现的思路
在日常写项目的时候不管是大到后台的系统管理,还是小到一个宣传的单页,我都会先拿来分析一下再去着手制作(PS: 刚上班的时候有项目来就赶紧写,从来不把整个需求看完,结果就是全部从写,所以磨刀不误砍柴工,把我的惨痛经验送给初学者们)。
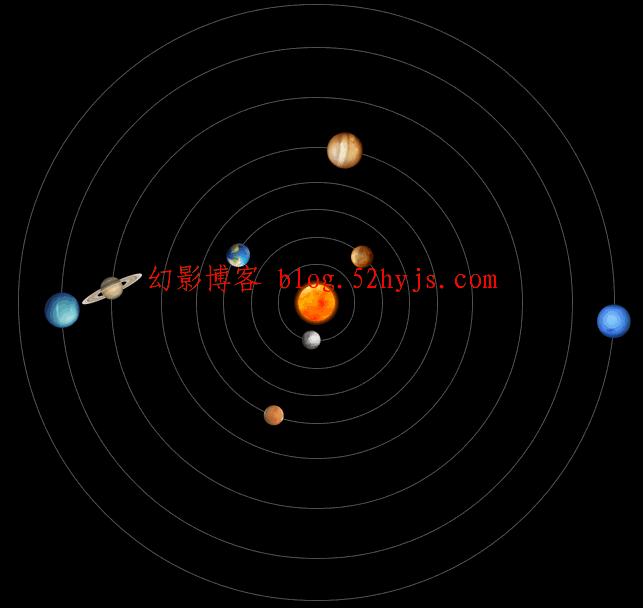
下面我们一起来分析一下这个动画的思路
- 看图片我们知道这个是一个旋转动画所以我们会用到 CSS3 transform
- 所有行星旋转围绕的中心都是太阳,而默认的都是自己的重心但是这里我们需要都是太阳 transform-origin (这个是重点)
- @keyframes rotation 这个就是最后一步,当布局完成我们就可以加上动画了
第二、太阳系的HTML
接下来讨论太阳系的制作,跟上面不同的地方是行星是围绕着太阳转的,而轮子是围绕着自己的圆心转的,也就是说他们转的基点不同。可以看出,transform的基点默认是本身的中心center,所以我们要改变行星的进行转换的中心点transform-origin。太阳系的html结构如下:
class为 *-mercury-track 是行星的运行轨道
<div class="galaxy">
<div class='sun'></div>
<div class='mercury-track'></div>
<div class='mercury'></div>
<div class='venus-track'></div>
<div class='venus'></div>
<div class='earth-track'></div>
<div class='earth'></div>
<div class='mars-track'></div>
<div class='mars'></div>
<div class='jupiter-track'></div>
<div class='jupiter'></div>
<div class='saturn-track'></div>
<div class='saturn'></div>
<div class='uranus-track'></div>
<div class='uranus'></div>
<div class='pluto-track'></div>
<div class='pluto'></div>
</div>太阳位于div galaxy的中间,让其它行星位于太阳的右边排成一条线。设置galaxy的width和height都为1300px。sun图片的大小为100px*100px,所以sun的left值和top值都为(1300 – 100) / 2 = 600px,这样sun就位于中间位置。设置水星mercury的left值为700px,top为625px,这样水星就位于太阳偏右的位置。然后再设置transform-origin:
transform-origin: -50px 25px;
transform-origin的原点是作用的元素左上角位置,所以往左移(700 – 1300 / 2) = 50px,往下移60 / 2 = 30px(60为水星高度),水星转换的基点就变成了太阳的中心,在此基础上进行旋转:
animation: rotation 2.4s linear infinite;
@keyframes rotation{
to{
transform: rotate(1turn);
}
}其它的行星,也按照这种方法进行设置,计算稍微繁琐。公转的周期以地球10s为基准,其它按比例换算。这样就可以做出一个太阳系公转的图,原理很简单,效果却很好.
已经写好的演示源码下载:
转载自夏久梦博客

1 条评论
博主,转载文章是不是应该要注明下啊[汗]